Scalability and maintainability of styling are two of the most essential concepts in web design. If you don’t have a good way to manage global styles, you end up with a website that’s terribly difficult to adjust, iterate, and build upon.
Modern websites are living, breathing platforms requiring constant updates and additions. Ignoring fundamental styling principles creates a situation where basic maintenance and expansion are terribly time-consuming, frustrating, and expensive.
The question is: What’s the best way to maintain global styles in web design?
CSS classes are the proven best-practice approach. Styling, after all, is done with CSS. Even when you style a website with a page builder, you generate CSS for those styles.
Thus, I would argue that CSS solved this global styling problem long ago with the class selector. Classes are a simple and elegant way to globally style elements, be it a button, heading, or multi-element component like a card.
Classes aren’t the only way to manage global styling on the modern web, though. Some page builders have introduced a new global styling workflow called “presets.”
So, I’ve done what I do with all new ideas in web design. I approached the concept of presets with an open mind to see if it offered any advantages over a proven class-first workflow.
Below is a detailed summary of my thoughts.
Global styling in page builders has always been a huge issue because page builders have long ignored web design fundamentals
Page builders are a good idea. When built correctly, they speed up workflow and remove coding monotony from the development process.
The big problem with most page builders is that they’re not built correctly, and they encourage bad practices. They output bad code, ignore fundamental principles, and prioritize “easy” and “fast” over everything else.
One of the fundamentals that most page builders have overlooked is global styling with class selectors. Many builders don’t let you add classes at all. If they do, they often don’t let you style them. And in many cases, the builder doesn’t even apply the class to the correct element.
Why is it like this?
I don’t know. It was likely decided that class selectors were too “codey” and not welcoming to the average beginner. Instead, the page builder philosophy seems to be, “Just let them quickly add and style elements (at the ID level) and move on.”
It’s easy to build a site with that philosophy, but it’s a nightmare to maintain and scale it. There’s no real global styling control over elements, so users must do a ton of inefficient copy-paste nonsense to deploy styling changes across the site.
This is not a small issue, so page builders were eventually forced to address it. The solution many of them (Divi, Breakdance, GeneratePress, etc.) came up with is “presets.”
Global styling “presets” attempt to solve a problem that was already solved long ago
Let’s not forget that the problem of global styling control has already been solved in CSS with class selectors.
“Presets” are 100% not needed.
If page builders lack global styling control, they can incorporate CSS classes and immediately solve that problem.
In fact, some of them did just that. I’m referring to Oxygen Builder and Bricks Builder.
So, if you’re going to introduce a new workflow that we don’t need, for a problem we already solved, you better make a strong case!
Spoiler alert: Presets offer no real advantages and a fairly significant list of disadvantages.
A “presets” workflow is handicapped by a page builder’s available styling options
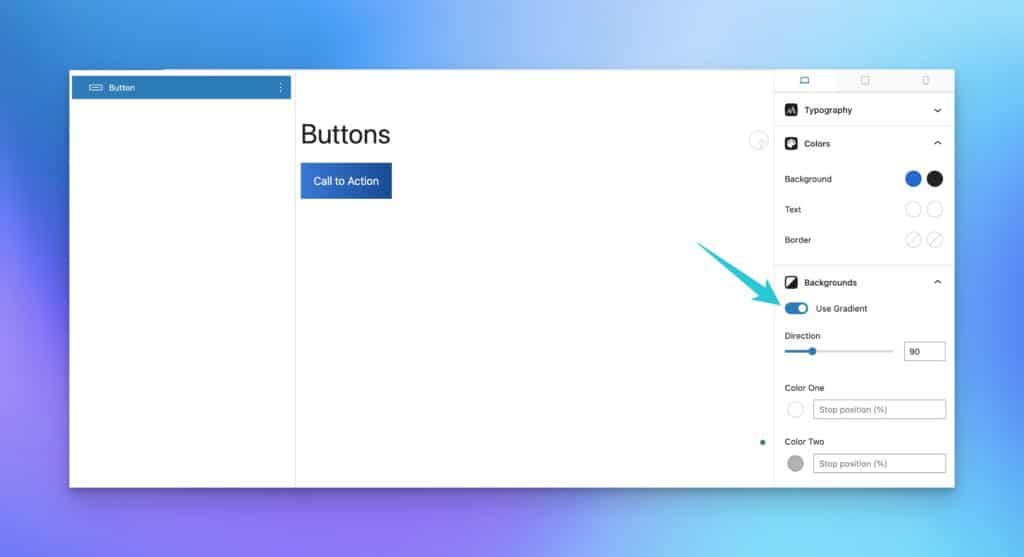
Generate Blocks is a popular page builder with global style presets. To illustrate an example where global styling is limited by the builder’s controls, I attempted to create a radial gradient button preset.
This is easy to do with a CSS class but is impossible in Generate Blocks because a linear gradient is the only supported gradient type via the builder controls.

I demonstrated this limitation within 5 minutes of being introduced to presets in a builder like this. I’m sure I’d uncover dozens of additional examples if I spent 30+ hours building an entire website with this workflow.
That’s unnecessary, though. I already know there will be many more limitations because these limitations exist in more powerful builders like Oxygen and Bricks.
In these situations, CSS is required to overcome the limitations of the builder interface. In builders like Oxygen and Bricks, this isn’t a problem because these builders are based on a proven class-based workflow. You can create a class, write custom CSS, and be done with it.
In a presets-based builder, there’s no “presets” workaround. You simply can’t move forward with the presets workflow. It falls flat on its face.
Any attempt to overcome the limitations of presets creates a major “separation of styles” issue
I know what a lot of people are screaming right now. “Kevin, you can still create a class in Generate Blocks and write custom CSS!”
That’s 100% true. Calm down and control your spittle.
I can create a class like .btn--action and then add the following CSS in a plugin like WPCodeBox to create my radial gradient:
.btn--action {
background: radial-gradient(var(--action), var(--action-medium));
color: white;
}And then all is well in the world, right?
Wrong.
Two arguments here:
- The “workaround” offered here is the method I should have used from the start. The old solution can’t be the workaround for the failure of the new solution – that’s absurd.
- If I use CSS to create this workaround but use presets for other things, I’m creating a “separation of styles” issue.
We try to be as efficient and organized as possible when building websites. There’s already a ton of stuff to keep track of. We even use full-blown naming methodologies like BEM to keep CSS organized because it can easily get unruly.
So, let me get this straight. I’m supposed to introduce a new “presets” workflow? And when that new workflow fails, I’m supposed to retreat to the old workflow? But, I’m supposed to be okay with having many of my styles live in presets-land while others live in CSS-land?
How do I know what is where? What happens after I leave a site for 3 months and then return to it (what I call “the three-month rule”)?
It seems like the “presets” workflow is creating disorganization. And for what reason?
How about this: If you want to introduce a new workflow, it can’t have basic points of failure. We don’t need two workflows when one workflow is working just fine.
Global styling “presets” can’t be chained together
Okay, enough harping on Generate Blocks for now. Let’s train our sights on Divi.
Divi is another page builder with a “presets” workflow. I’d argue that their presets feature is more powerful than Generate Blocks, but still fails where all the presets-based builders fail: chained styles.
It’s very easy to chain styles in a class-based workflow. For example, let’s say I want to create a utility class to increase the top and bottom padding in my sections:
I’ll use very explicit class names to make it obvious.
.section-padding--large {
padding-block: 12em;
}Now, I can add this class to any section where I want the block padding increased, and it’ll happen in seconds.
That’s not the only style I want to control globally in my sections, though. What if I want to add accent design elements to certain sections with pseudo-elements?
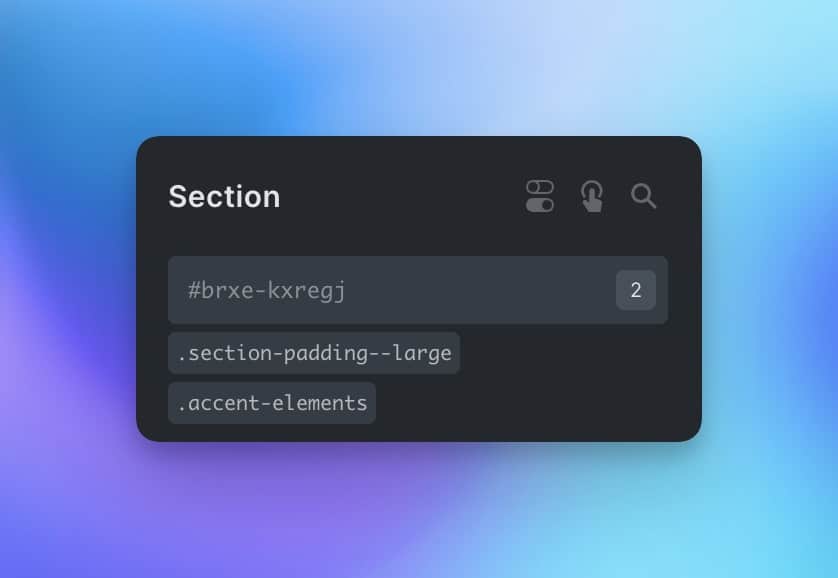
With CSS i can create another class like .accent-elements and it’ll add my accent elements.
Here’s the critical point: I can add both classes to the same section and get both desired results. It looks like this in Bricks:

That section will have increased block padding as well as my pseudo-elements.
This is impossible in a presets workflow because you can’t chain presets. You can only select one preset at a time in all the preset-based builders I tested.
What’s the workaround?
I don’t know. Perhaps users are supposed to create a preset for each possible style combination? Or, just abandon presets altogether and re-introduce the separation of styles issue from before?
If you were to create presets for all available style combinations, it would quickly get unruly:
- Large section padding
- Large section padding with accent elements
- Normal section padding with accent elements
What if you want a section with smaller block padding as another option? That would only require one additional class, but it requires two additional presets:
- Small section padding
- Small section padding with accent elements
Suddenly, what would require three classes now requires five presets. Even worse, you’ve now created accent elements in three separate presets. If your accent elements need to change, remember to change them in three places!
What if you want your sections to have the option of having a repeating background pattern as well? That would require one additional utility class. But, in presets-land, it requires five additional presets now.
- Normal section padding with background pattern
- Normal section padding with accent elements and background pattern
- Large section padding with background pattern
- Large section padding with accent elements and background pattern
- Small section padding with background pattern
- Small section padding with accent elements and background pattern
Anyone who has used Figma knows how quickly this can get out of hand. Every time a styling option is added, you must duplicate all the existing elements to have it as an option across the board. And now you have accent elements in six places with no global control over those elements.
The problem gets progressively worse as the number of style options increases.
On the other hand, classes can be chained, and styles can be shared, so this problem doesn’t exist with a class-based workflow.
The “presets” workflow is less efficient because it’s often separate from the page-building workflow
This isn’t the case in every builder, but it’s certainly the case in Generate Blocks.
I don’t want to seem like I’m picking on Generate Blocks, but their preset system is quite limited compared to other builders (even though they do other things far better).
Let’s say we’re building a service page. We add the hero, some feature cards, some testimonials, etc. And then, we get to the area where we need to add cards for each service.
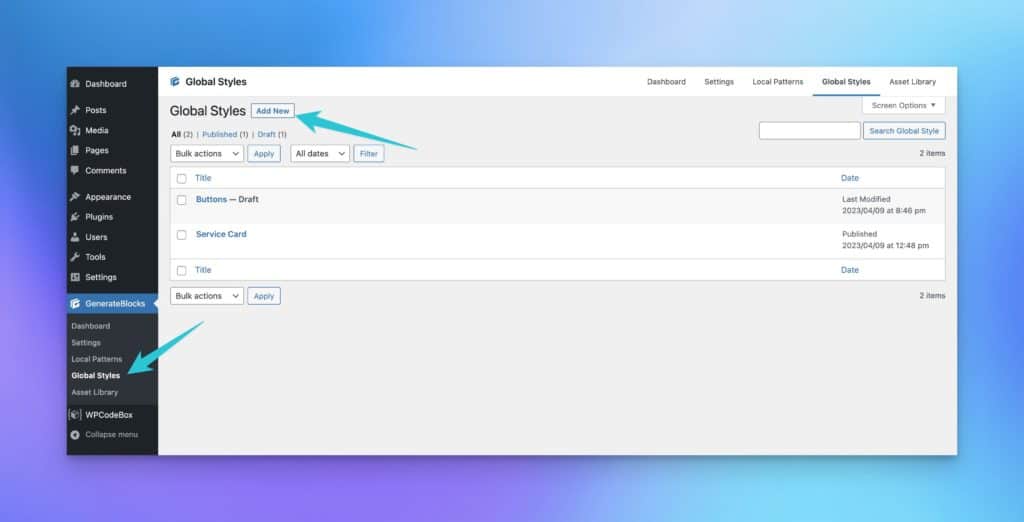
In Bricks or Oxygen, of course, I can just create the cards, add classes to each element, style them up, and move on. But in Generate, I can’t do that. To create preset-based service cards, I must leave the page I’m working on and navigate to the Global Styles area.

I can create my service card in this Global Styles area. But, to use it, I must navigate back to the page I was working on, refresh it, and then insert it.
This dance must be repeated for anything that requires global styles, which happens to be many elements on a properly maintainable website.
That’s a bit of a workflow killer.
The story gets worse, though.
What happens when you need to edit part of the services page, including the style of a service card?
You have to open up the services page, do your edits, and then open the service card separately via the global styles area to edit it there.
Additionally, when editing the styles, you’re not seeing the styling of the service cards within the context of an actual page. All you see is a lonesome service card because you’re editing it in a standalone “global styles” area rather than on the page where it actually exists.
If this is supposed to be “better and easier,” I’m not sold.
Some things simply can’t be “preset”
Time to pick on Breakdance now.
Where I can create presets for card elements in Generate Blocks, these same presets can’t be created in Breakdance. This is because divs, for example, don’t support presets in Breakdance.
Presets in Breakdance appear to be limited to buttons, typography, etc.

Here comes the Breakdance Brigade: “You can create classes for those things in Breakdance!”
You’re 100% right.
But, three arguments:
- Doesn’t this bring us back to the “it’s absurd to use the old workflow to solve problems with the new workflow” argument?
- The creator of Breakdance has said multiple times that presets are better than classes and that people who want to use classes to build sites are “crazy.”
- Breakdance doesn’t offer a class-first workflow, so anything that requires classes requires tons of extra clicks and results in buried styling. It’s not efficient.
So, once again, we have limitations created by page builders that insist on a presets-based workflow over a class-based workflow. And again, I ask, for what?
Deviations from a true CSS-based workflow create major lags as CSS evolves
CSS Grid has been out for years, but Breakdance, Divi, and Generate (three of the most prominent presets-based builders) still don’t support it.
When Bricks was in the early stages, it didn’t offer CSS Grid via the builder interface. I could still use CSS Grid easily because Bricks uses a class-based CSS workflow. That’s the power of sticking to the core language of web design – we don’t have to rely on the builder to do everything perfectly.
Container queries are on the horizon, and they’re quite complex. I can’t wait to see how builders like Bricks and Oxygen incorporate container queries.
Am I worried about it, though? Not in the slightest. Because I can use container queries in any CSS class-based workflow as soon as they’re supported without any help from the builder.
How about Cascade Layers? Those should be fun, too, but only in serious builders with a class-based workflow.
CSS is constantly evolving. Page builders that use a class-based workflow have no problem keeping up. Page builders that use an unproven, limited, presets-based workflow will have major years-long gaps in functionality.
Final thoughts: Should web designers embrace a “presets” workflow offered by select page builders?
Classes are fundamental to CSS and web design. They can be used without limitation relative to any other option for styling elements globally.
Presets are an abstraction layer added by certain builders. And as far as I can tell, this abstraction layer offers no real benefit other than possibly being easier for beginners to understand. After all, things with built-in limitations often feel easier to learn because there’s less to know.
Apart from the inherent limitations of the presets workflow, beginners face the problem of fundamental skill development and application.
I’ve said this repeatedly: If you aspire to do this work for clients and want to consider yourself a professional, you should learn the language of web design.
Don’t learn the language of a specific page builder! Learn the language of actual web design and development. Then you’re free to use any builder that leverages a CSS, class-based workflow without limitation.
There are no “presets” in web design and development. This is a proprietary concept introduced explicitly by certain page builders, and it requires learning a completely different workflow.
Will this new workflow help you when you leave a presets-based builder in the future? Absolutely not. In fact, the longer you use a presets-based workflow, the more out of touch you’ll become with actual web design fundamentals.
Does this new workflow provide additional functionality and advantages over the tried and true workflow? Absolutely not. In fact, it creates significant limitations.
While I can see how people can “get by” using a presets-based workflow, I can’t recommend it as a professional option. “Getting by” with a limited tool is what I would expect a professional to be able to do if they were forced to do it, but it’s not something I would expect them to choose willingly.
And for that reason, I’m out.