I’m not a plugin snob who thinks everything should be hand-coded. I’m a fan of plugins and the functionality they add (as long as they’re well-coded), but I do want things to be as streamlined as possible.
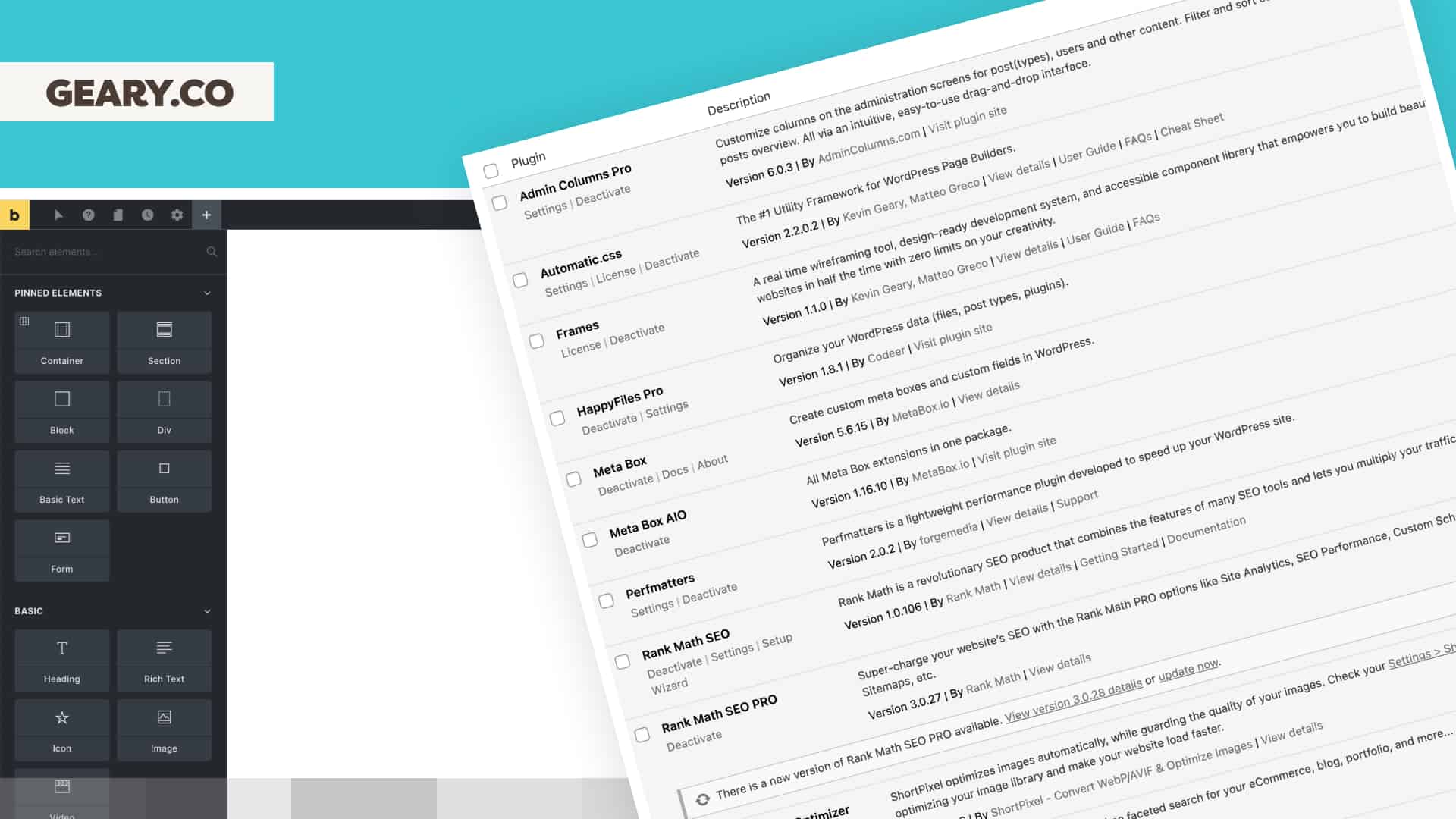
Below is my full Bricks Builder plugin stack (along with a video overview), which I’ve culled to be as efficient as I can get it. I’ll keep it updated as it changes.
Admin Columns Pro

Admin Columns Pro solves the need for more scannable and editable data in the WordPress dashboard. While it isn’t an essential plugin in that you can get your job done without it, once you use it, you’ll miss it when you don’t have it.
If you’re new to WordPress, here’s a little more insight into the problem:
By default, WordPress shows things like publish date and author columns when viewing posts, pages, or custom post types. For a blog, it’s essential to see an author and publish date, but for pages or custom post types, we need more relevant data.
It would be better to customize those columns and choose what we want to see. For example, what if I want to see the featured image attached to all my reviews and testimonials so I can quickly scan them and ensure they have a headshot?
That’s precisely what Admin Columns Pro allows you to do. And on top of that, there’s an inline editing feature to edit that data without opening the page or post. Phenomenal.

With Admin Columns Pro, you can add any number of columns from a default list of choices (most anything you could want). When using Meta Box or ACF, your custom fields will also become column options, complete with inline editing.
The amount of time, energy, and clicks this plugin saves is incalculable. Even though it’s optional, Admin Columns Pro is worth the investment.
Automatic.css

Automatic.css (ACSS) is a CSS utility framework created by yours truly that makes web design faster, more consistent, and more responsive. For web designers who use a qualified page builder (Bricks, Oxygen, etc.), it’s essential.
With ACSS, you can build your site using simple utility classes and utility variables for things like colors, padding, margin, gaps, etc. You can also achieve complex layout structures in sections with Flexbox, CSS Grid, and more.
A considerable benefit of ACSS is that everything is automatically responsive. You no longer have to adjust at different breakpoints to make things look right. For example, typography (all your text and headings across all sizes) and spacing (margin, padding, section padding, gaps, etc.) are all fluid-responsive and based on a mathematical scale.
The result? Everything looks fantastic out of the box without breakpoint adjustments, even when multiple people are working on the same site.
The best part of ACSS is that you’re not locked into the default values like you are with most utility frameworks. ACSS has a UI dashboard that allows you to change the math scales for your typography and spacing, set your colors, style your buttons and links, and even create your core form styles.
Since ACSS includes utility variables along with the utility classes, you can build like a pro using custom classes without having to abandon the framework:
.my-card {
padding: var(--space-m);
border-radius: var(--radius-);
background-color: var(--base-ultra-light);
font-size: var(--text-s);
}You only need to build one site with ACSS to get the hang of it. And you only need to develop two websites with it to get attachment issues.
Most people who use ACSS will tell you that they never want to build another site without it. It’s powerful, saves time, and makes everything consistent.
But it’s one of those things you’ll only fully understand once you experience it yourself. Watching videos and reading about ACSS is one thing, but building a site with it is another. Give it an honest look, and I guarantee you won’t look back.
Frames
Automatic.css is powerful and essential in and of itself, but when you combine it with Frames? Sheesh. It’s game over.
Out of all the plugins in this list, Frames is the one that will put more money in your pocket. Not only can you directly sell Frames layouts to your client (as wireframes), it’s going to increase your margins by 50-75% on the development side of things.
Frames is a real-time wireframing tool, design-ready development system, and accessible component library that empowers you to build beautiful custom websites in half the time with zero limits on your creativity.
Imagine being able to wireframe an entire page in minutes directly inside WordPress as a paid deliverable for your client. Even better, 75% of the development work is done simultaneously. And every frame has custom BEM classes ready to style out of the box!
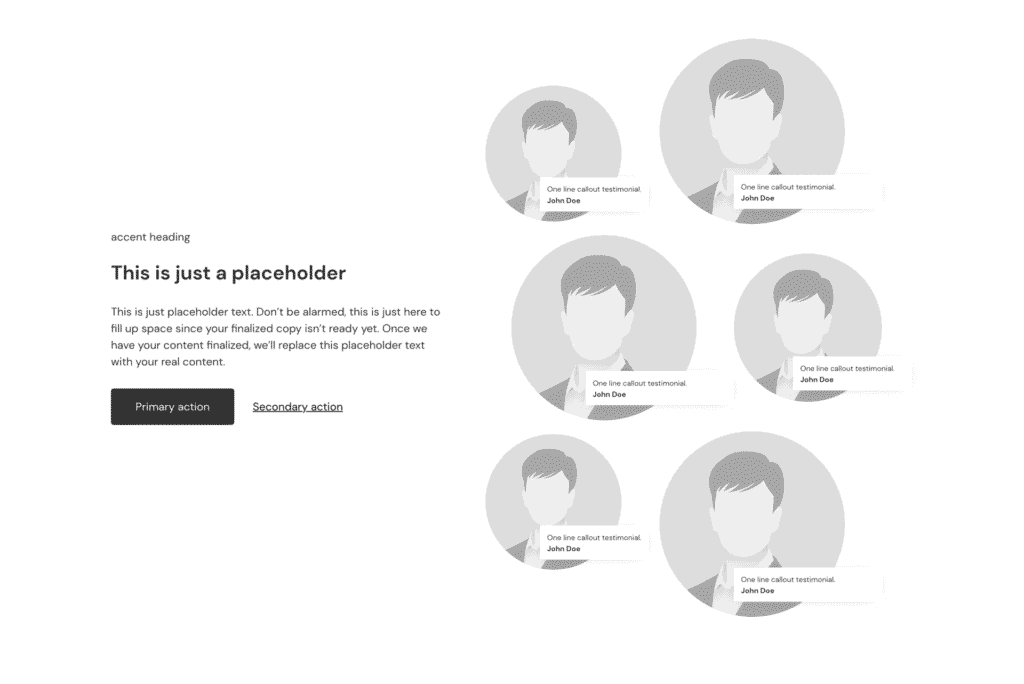
Here’s an example CTA section frame with social proof cards precisely as it looks when added from the Frames library:

And here’s the same Frame after a few minutes of styling:

Since everything is done with classes, the styling is speedy. You style the first card, and all other cards get the exact styles: no copying or pasting styles or other shenanigans. And since the frames aren’t pre-styled, there are no styles to undo before you start working. It’s a clean slate for maximum efficiency.
Best of all, Frames is unlike any other design set under the hood. It’s entirely HTML5 compliant and is built according to the latest A11y accessibility standards.
This isn’t a situation where taking a shortcut reduces your quality. In fact, for most designers, using Frames will dramatically improve the code quality of the sites you build!
But wait, that’s not all. Frames has another trick up its sleeve – a library of dynamic, accessible components. Think modals, carousels, auto table of contents, menus, and more.
Right now, it’s only for Bricks Builder, but it’s coming soon to Gutenberg, and there will be a Figma add-on for anyone who wants to continue doing UI design in Figma.
The value is absurd. I think it would be an excellent idea to snag a copy of Frames before it takes WordPress by storm. The price is only going to go higher and higher.
HappyFiles Pro

Another big problem with native WordPress is the lack of organizational tools in the media gallery and elsewhere.
Even small sites end up with dozens and dozens of photos randomly thrown into a junk drawer called the media gallery.
Well, HappyFiles Pro came to the rescue.
It’s a straightforward plugin. You activate it and choose which areas of WordPress you want to be able to organize. It works in the media gallery, posts, pages, custom post types, templates, and more.
HappyFiles Pro adds a dynamic drag-and-drop folder system so you can quickly get your content under control.
I know what you’re thinking. “Folders? Ewww.”
They’re not typical folders, though. There’s a setting in HappyFiles Pro to switch the folder functionality so that they behave more like tags. You can turn that on if you want an item to live in more than one folder.
Drag, drop, done.
Significant quality of life plugin!
Meta Box AIO

WordPress is a CMS. That stands for Content Management System. It allows you to organize your content using posts, pages, custom post types, categories, tags, media, and custom taxonomies. Then, you can query your content on your site’s front end based on how it’s organized.
The problem is that WordPress needs to make it easier to create things like custom post types, custom taxonomies, bi-directional relationships, and more.
Why don’t they make this easier? Nobody knows. Probably the same reason the WordPress dashboard looks straight out of 2007. Probably the exact reason why the native WordPress page editor and their new FSE environment are absolute trash cans.
Good database, but bad UX/UI.
Anywho, Meta Box fixes all this for the most part. You can easily create custom post types, custom fields, custom taxonomies, and, yes, even bi-directional relationships:

There’s a seamless integration with Bricks Builder, so you can easily query content via all these methods using Bricks’ native query loop and dynamic data functionality.
With Meta Box & Bricks Builder, the full power of WordPress’ CMS features is at your fingertips.
Perfmatters

Want to speed up your WordPress website Perf…ormance with minimal effort and technical know-how? Want to pass Core Web Vitals on desktop and mobile?
Perfmatters is the plugin you want. It’s the Perf…ect combination of powerful and simple.
Okay, enough with the puns.
Can you click some toggles? You’re good to go.
Can you use GTMetrix or a similar tool to check the loading time of various scripts? Cool. Then you can quickly tell Perfmatters which scripts to defer or which scripts to load on user interaction.
Don’t know how to do that exactly? You can still get far with the basic Perfmatters toggles. And plenty of how-to videos show you how to do the rest.
Combine this with decent caching and you’ll be in the green in no time.
Postmark

WordPress’ native email system is not reliable. Setting up SMTP routing through a sending server for each site is much better.
If that sounds technical, it’s because it typically is.
Thankfully, some plugins and services make it easy. Postmark is the one I like the best.
Postmark allows you to set up a dedicated email-sending server for each website. Then you install the companion Postmark plugin, drop in your API keys, and you’re done.
Suppose you’re using a forms system like WS Form or even need good deliverability for the native WordPress user and password emails. In that case, Postmark handles it all out of the box with minimal setup effort on your part.
Postmark is a paid service, but it’s very affordable. Build it into your monthly management plan, and you won’t have to think twice about the price.
Rank Math Pro

There are plenty of SEO plugins for WordPress, and people seem to love their top choice like no other. It’s almost an Apple vs. Microsoft debate at this point.
So, I’m not going to fanboy over RankMath Pro. It’s one of many capable SEO tools.
These tools are a means to an end. You can do lousy SEO with them or good SEO with them (and their grading systems are all meaningless for the most part).
What the choice comes down to is UI/UX. Which plugin makes it easy to do what you want to do? And which plugin has clean output when doing it?
RankMath Pro checks the boxes for me. That’s not to say there aren’t other options. RM is the one I use because I like the UX/UI, the local SEO features, and the schema features.
ShortPixel Image Optimizer

One of the biggest culprits of poor website speed and performance is unoptimized images.
Some of y’all cats are out here dropping 2MB images all over a website and then wondering why the pagespeed scores are in the gutter.
You can stop this nonsense immediately with ShortPixel Image Optimizer. It’ll automatically resize and optimize your images on upload. It’ll also optimize all the size variants that WordPress generates.
If you want to take your image performance to the next level, you can turn on Next Generation Images. With this setting enabled, ShortPixel will automatically create WebP versions of your images and then serve them on the front end if browser support is there on a visitor-by-visitor basis.
ShortPixel also supports AVIF, which is better, but AVIF isn’t the standard yet, so I leave it off.
There’s a lot of other good stuff that ShortPixel can do, and it’s very affordable. Another essential plugin since image optimization is a part of every website build.
WP Grid Builder

It’s pretty awkward that I say WP Grid Builder is one of the essential plugins in my Bricks Builder stack, even though I don’t use it for its primary purpose – creating grids.
It’s true, though. I never touch the grids or cards. I only use WP Grid Builder for the faceting functionality.
It has powerful facets out of the box, but it also gives you the ability to create custom facets very easily:

Best of all, it has a direct integration with Bricks Builder which means you can easily connect your facets with Bricks’ query loops. No coding is required.
It’s not a cheap plugin by any means, but the functionality it adds is tremendously valuable. I mean, go to the WP Grid Builder site and then click on Demos > Map Demo. You can build that natively in Bricks in minutes. That’s just one example.
WPCodeBox

SCSS in WordPress?
SCSS in WordPress with live preview?
SCSS snippets in WordPress via a cloud library?
All. Day. Yes.
WPCodeBox is a code snippet plugin that allows you to add many types of code to your WordPress website. It also has a unique cloud library feature that allows you to easily share your snippets across all your sites.
I mostly use it for writing SCSS in WordPress, though. It has a great SCSS compiler with a live preview, so I can see my styling output without having to refresh the site repeatedly.
WS Form Pro

WS Form Pro is the best forms plugin for WordPress by far. Anyone who says differently is probably just a fanboy for their preferred forms plugin and has yet to use WS Form. I’ve used them all, so I can confidently say which is best.
Why is it the best?
- UX
- Advanced functionality
- Form elements
- Integrations
- Input math
- Commerce
- Conditional logic
- Accessibility
- Documentation
- Support
It wins in every single important aspect of the grading system.
If you’re only building simple contact forms, then most form systems will do. But, as soon as you’re tasked with creating a more complex form, you’ll quickly see the limitations of most form builders.
WS Form handles advanced use cases with ease. I’ve yet to run into a use case that I couldn’t accomplish with WS Form (where many other forms plugins failed).
Wrap-Up
I hope this helps you with your Bricks Builder plugin stack. If anything changes, I’ll make sure to update it here. Also, if you’re using any plugins that should be in my Bricks Builder stack, drop a comment and give me a heads-up!